Email design: guida per principianti
Hai non più di 8 secondi. È questo il lasso di tempo massimo nel quale un utente decide, dopo aver aperto la tua email, se proseguire la lettura oppure no. L’email marketing, come hai letto più volte su questo blog è uno strumento molto potente, a patto che tutto sia fatto come si deve: contenuti interessanti e coinvolgenti, ma anche un email design progettato accuratamente, con tutti gli elementi al posto giusto.
Email design guida per principianti
Anche se i tuoi contenuti sono di grande valore, la tua prima priorità è assicurarti che le persone aprano e leggano quello che c’è scritto. E se il layout non è invitante e di facile lettura, saranno in molti ad abbandonare la lettura prima del tempo.
Certo, oggi puoi trovare centinaia di template grafici realizzati con tutti gli elementi al posto giusto, ma non è questa la soluzione a tutti i problemi. Prima di scegliere un template, dovresti saper distinguere un template dall’altro e in base a cosa distinguerli. Conoscere cioè le regole base della progettazione del design di una email di marketing. Ed è l’obiettivo di questa guida è spiegare le regole base che ti permetteranno di fare una scelta oculata.

Disegnare una email
Dell’oggetto, del pre-header, della personalizzazione e degli altri elementi del copywriting di una email ne abbiamo parlato in questo articolo.
Per design di una email si intende essenzialmente il suo concept, composto da due elementi principali
- Il layout della email
- La composizione visiva
Il layout
Per layout si intende il concept grafico dell’email. Deve avere delle caratteristiche ben definite: essere di facile lettura, gradevole dei colori, con titoli e formattazioni che accompagnino le pupille nella scansione del testo, senza creare elementi respingenti che rendano difficoltosa la lettura.
Gli elementi principali di un layout:
La dimensione corretta
Rispetto allo schermo che la visualizza, il layout deve inserirsi perfettamente, senza spazi vuoti attorno o elementi che finiscono fuori schermo. Come in un abito di sartoria, il layout deve indossare lo schermo come se questo fosse fatto su misura. Una buona misura sono 600 pixel di larghezza.
Il formato scansionabile
Chiunque di noi, quando legge sugli schermi, tende a scansionare la pagina, scorrendo il contenuto con lo sguardo e non leggendo veramente. Solo quando vediamo qualcosa che ci attira, allora rallentiamo e prendiamo a leggere. Rendere una email scansionabile significa predisporre gli elementi grafici e testuali in un ordine che facilita al massimo questo processo di scansione. Quindi: titoli descrittivi, colori appropriati per singolo elemento, neretti sulle parole di interesse, elenchi puntati e molto bianco intorno. Gli elementi non devono essere né troppo rarefatti né troppo densi.
Il potere del 3
In una newsletter, e anche nella maggior parte delle direct email, gli elementi fondamentali sono 3:
- Titolo
- Testo
- CTA
Il titolo contiene il messaggio principale. In una buona email il messaggio È il beneficio per chi legge, o la promessa, o il vantaggio che acquisirà l’utente. Dev’essere scritto chiaro e semplice.
Il testo è il sunto del messaggio. Una scelta di font appropriata, una interlinea né troppo stretta né troppo larga, poche righe di spiegazione.
La CTA è la call to action, la chiamata all’azione. Leggi tutto nel link, Premi il pulsante, Clicca, Iscriviti, insomma l’azione che chiedi di fare all’utente.
La composizione visiva

La composizione visiva presuppone una gerarchia dei contenuti, cioè il corretto posizionamento dei singoli contenuti in ordine di importanza. Non solo testi, titolo più grande del corpo del testo, ma anche gerarchia dei blocchi di colore, la posizione dei blocchi di testo, gli spazi vuoti, tutto deve essere organizzato per far saltare all’occhio del lettore i punti principali che vuoi comunicare.
Lo schema a F
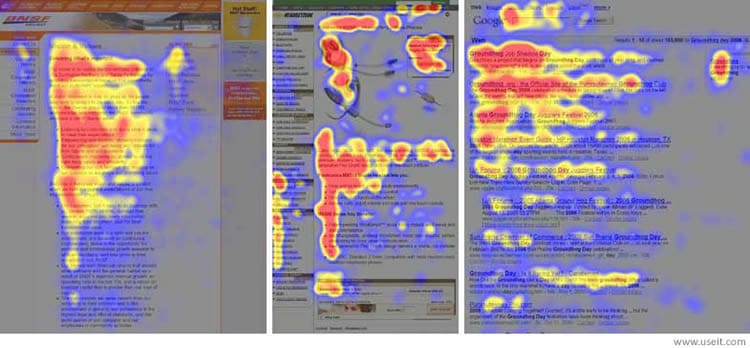
Le persone leggono il web in modo differente da qualsiasi altra fonte visiva. Secondo una ricerca Nielsen gli utenti scansionano le pagine Web e gli schermi del telefono in vari modelli, uno dei quali è la forma della lettera F. Leggono prima con un movimento orizzontale, di solito nella parte superiore dell’area del contenuto.
Questo elemento iniziale forma la barra superiore della F. Successivamente, gli utenti si spostano leggermente verso il basso nella pagina e poi leggono in un secondo movimento orizzontale che in genere copre un’area più corta rispetto al movimento precedente. Questo elemento aggiuntivo forma la barra inferiore della F.

Infine, gli utenti scansionano il lato sinistro del contenuto con un movimento verticale . A volte si tratta di una scansione lenta e sistematica che appare come una striscia continua su una mappa di calore con tracciamento oculare. Altre volte gli utenti si muovono più velocemente, creando una mappa di calore più imprevedibile. Quest’ultimo elemento costituisce la radice della F.
Le implicazioni di questo modello sono:
- Le prime righe di testo su una pagina ricevono più sguardi rispetto alle righe di testo successive sulla stessa pagina.
- Le prime parole a sinistra di ogni riga di testo ricevono più sguardi rispetto alle parole successive sulla stessa riga.
- La parte inferiore e l’estrema destra vengono a malapena notate dall’utente.
Non devi seguire alla lettera queste indicazioni, ma tienile presente. Se puoi, inserisci le tue informazioni pertinenti nelle aree dove sai che la maggior parte dei lettori esaminerà sicuramente, con particolare cura per la tua call to action.
Le immagini
Immagini ed elementi visivi giocano un ruolo fondamentale nel design della tua email. Se posizionati in maniera corretta, non solo forniscono alla email il giusto tono accattivamente, ma contribuiscono a rendere più scorrevole e confortevole la lettura.
Le immagini giuste possono comunicare un’idea o una storia in pochi secondi e assicurarti un alto livello di coinvolgimento.
Abbi cura di selezionare immagini che completano o addirittura migliorano il tuo testo. Le immagini possono più di ogni altro contenuto, comunicare emozioni. E un utente emozionato tenderà a fare più volentieri le scelte che gli chiedi, a patto ovviamente che l’immagine sia conforme al contenuto, altrimenti risulterà addirittura controproducente.
I colori
Come le immagini, anche i colori hanno la loro importante funzione. Definiscono l’atmosfera del design della tua email e attirano l’attenzione su determinati punti o contenuti o anche per rendere le cose facili da trovare. Prima di scegliere a caso i colori che ti piacciono, considera il potere che i colori hanno nel comunicare un’emozione. Il colore influenza le percezioni dei tuoi lettori.
Gli psicologi hanno scoperto che la maggior parte delle persone forma la propria opinione su un’azienda esclusivamente in base ai propri colori. Ogni colore comunica un diverso insieme di emozioni e stati d’animo che puoi incorporare nel design della tua email.
Ad esempio, il rosso suscita passione, il giallo comunica calore e il verde indica salute e pace. Qualunque sia lo stato d’animo che stai cercando di trasmettere, scegli il colore che è più indicato e lascia fare alla psicologia.
Un’altra funzione del colore è utilizzarlo per far risaltare il contenuto. Posizionando il colore attorno al testo, la tua email diventa molto più facile da leggere.
È importante che i colori richiamino il tuo brand, e che quindi siano coerenti con il tuo marchio. Quando i destinatari della tua email aprono il tuo messaggio, dovrebbero già sapere che l’e-mail è stata inviata dalla tua azienda. Significa che la tua email deve essere brandizzata.
Assicurati quindi di usare colori, loghi, marchi, font, comuni agli altri materiali di marketing della tua azienda. Questo è un ottimo modo per aumentare la consapevolezza del marchio e allo stesso tempo aumentare le conversioni.
Design responsive
Tutto quello che abbiamo detto finora, può rivelarsi inutile se non ti doterai di un design responsive, per far sì che la tua email si legga perfettamente sia da desktop che da mobile e tablet. Molte aziende sottovalutano questo aspetto ma è un errore gigantesco. L’80% degli utenti da mobile che ricevono una email non ottimizzata per il loro schermo, la cestinano senza pietà.
Più della metà del tuo pubblico apre la tua email su un dispositivo mobile, quindi ha senso pensare sempre ad altri dispositivi. Il responsive design è una best practice per ogni email che crei. Garantisce ai tuoi abbonati un’esperienza positiva su qualsiasi dispositivo.
Contenuti speciali
Oltre a grafica, testi, foto e blocchi di colore, puoi inserire altri elementi per rendere la tua newsletter o email, indimenticabile.
Infografiche
Assolutamente si alle infografiche. Anche nelle newsletter una infografica è il modo migliore per catturare l’attenzione, condensare le informazioni e permetterne una rapida assimilazione. Del potere delle infografiche ne abbiamo parlato in questo articolo.

GIF animate
Oltre a essere divertenti le GIF se sono ben fatte, possono sostituire anche due o tre immagini, riassumendo il succo del tuo messaggio. E guadagnandoci in tempi di download e divertendo il lettore. Cerca ovviamente di non esagerare, e assicurati soprattutto che il tuo template o il tuo email marketing provider supporti le GIF altrimenti combineresti un guaio.
Emoticon
Le faccette e i disegnetti possono sembrare un’aggiunta non necessaria o poco professionale a un’e-mail solo se ne fai un’abuso. Ma soprattutto se il tuo tono è abitualmente confidenziale e amichevole, perché no? Tutto quello che può ben predisporre l’utente che legge, è ben accetto.
Motivi di sfondo
Se non hai immagini accattivanti da includere nelle tue e-mail, considera l’utilizzo di motivi o immagini di sfondo. Sfondi interessanti aiuteranno il contenuto a risaltare.
Indicazioni direzionali
Un segnale direzionale è un grafico che indica al lettore una direzione specifica. Sia che tu voglia che vedano un’offerta promozionale o il pulsante di invito all’azione, l’utilizzo di segnali direzionali è un modo efficace per enfatizzare l’azione desiderata.
Puoi utilizzare elementi visivi come frecce, linee, dita puntate o persino un’immagine che conduca l’occhio verso l’obiettivo finale. Non abusare dei segnali direzionali, come si vede spesso in molti annunci Facebook e mantienili discreti.
Email design in conclusione
Il corretto design di una email non può rendere il tuo email marketing vincente (sono le proposte commerciali e la convenienza del cliente a decretarlo), ma può senz’altro dargli una bella spinta, per far diventare eccellenti periodi buoni e per restare a galla nei periodi meno buoni. Inoltre con una email ben fatta, il cliente/utente si ricorderà sempre di te e la fidelizzazione del cliente, è una condizione fondamentale per qualunque azienda.



Copy o design: qual è più importante per il tasso di conversione? - Active Powered
03/01/2022 @ 08:00
[…] in una landing page: un design accattivante e sensazionale (ne abbiamo parlato nel post dedicato al design di una email) o un copy ben scritto e funzionale che va dritto allo scopo (ne abbiamo parlato nel post dedicato […]