5+1 errori comuni che distruggono l’usabilità del tuo sito web
Se il tuo sito non ottiene i risultati previsti, gli utenti lo abbandonano anzitempo, non compiono le azioni che vorresti, nonostante i servizi o i prodotti che offri siano validi e a prezzi competitivi, il più delle volte la causa è in un problema di usabilità del tuo sito web.
La domanda quindi che dovresti porti, di fronte ad uno scenario del genere è: ma il mio sito web è usabile? Gli utenti che arrivano si trovano bene, hanno sotto mano sempre tutte le informazioni, i percorsi di navigazione sono chiari, i pulsanti visibili, i menù chiari e completi? Se la risposta ad un esame del genere è no, allora hai un problema di usabilità.

Per fare un esempio, un sito web non usabile è come un marciapiede dissestato. Tu ci cammineresti o cambieresti strada? Ed è questo esattamente che accade agli utenti del tuo sito web.
L’importanza dell’usabilità
Nei primi anni Duemila, molti dei primi siti di e-commerce cominciarono a fallire. Vendite in picchiata, abbandoni di carrello in quantità mastodontiche, frequenze di rimbalzo al 90 per cento e oltre.

Cosa stava succedendo?
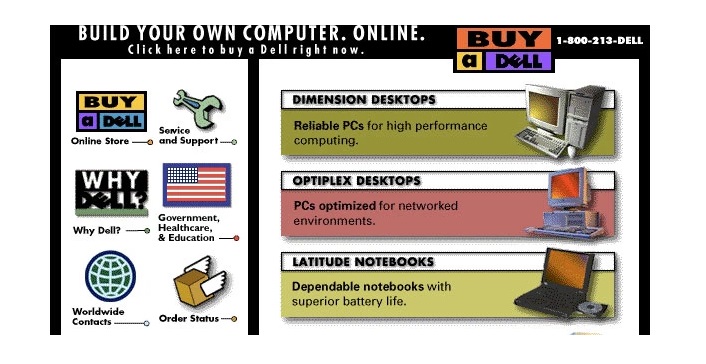
Durante l’espansione di internet negli anni ‘90 molti credettero che per conquistare l’autorevolezza necessaria per fare business ed e-commerce fosse necessario intervenire sul design grafico per passare da siti raffazzonati a tentativi di impressionare con grande utilizzo di animazioni, web grafica, multimedia. Ma molto presto si scoprì che nemmeno questa era la soluzione.

La chiave di volta del successo di un sito non erano i siti patinati e pieni di effetti speciali, ma la mancata applicazione del principio del “KISS” (Keep It Simple, Stupid, ossia “falla semplice, stupido”). Era nato il principio della web usability.
La semplicità d’uso
Nel web di oggi, un sito pienamente usabile è una condizione necessaria per la sopravvivenza. Se un sito è difficile da usare, le persone se ne vanno. Se la home page non indica chiaramente cosa offre un’azienda e cosa possono fare gli utenti sul sito, le persone se ne vanno. Se gli utenti si perdono in un sito, se ne vanno. Se le informazioni di un sito sono difficili da leggere o non rispondono alle domande chiave degli utenti, gli utenti se ne vanno.
La mancata usabilità ha un costo
Anche nell’e-commerce vige la stessa legge: se gli utenti non riescono a trovare il prodotto, non possono nemmeno acquistarlo.
Analogo discorso per le intranet aziendali. L’usabilità va a impattare sulla produttività dei dipendenti. Il tempo che loro perdono a capire come funziona una procedura, un percorso, dove si trova l’obiettivo della ricerca, è tempo (e denaro) sprecato: li stai pagando per fare qualcosa che non è portare a termine il lavoro che dovrebbero svolgere e per cui li paghi.
La web usability
La web usability, e cioè la possibilità di utilizzare con facilità il contenuto del web da parte dell’utente, ne condiziona in modo diretto l’accessibilità. L’inventore del web e direttore del Word Wide Web Consortium, Tim Berners-Lee, nella home page del sito della WAI, dichiara;
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect
Ovvero: “La forza del Web sta nella sua universalità. L’accesso da parte di chiunque, indipendentemente dalle disabilità, ne è un aspetto essenziale”.

I principi dell’usabilità web
- L’informazione va presentata all’utente in modo chiaro.
- Il sito deve essere progettato in modo da semplificare il compito dell’utente e non di complicarlo.
- Le scelte offerte all’utente devono essere univoche e per lui prevedibili. In questo caso l’ovvio deve essere l’obiettivo.
- Ogni pagina va organizzata il modo che l’utente possa riconoscere sempre la posizione in cui si trova e le relative scelte da compiere.
- Nessuna ambiguità deve esserci, relativamente alle conseguenze di un’azione (ad esempio, fare clic su cancella/rimuovi/compra).
- Mettere sempre le informazioni nella posizione giusta nella pagina.
- Assicurarsi che ad ogni azione dell’utente segua un feedback del sito che gli confermi la riuscita della detta operazione (informazione di ritorno): ad esempio: “Grazie per aver espresso la tua scelta. Orai sarai reindirizzato alla pagina di riferimento”.
- Fare largo uso di diagrammi, tabelle e altre grafiche informative che spiegano meglio concetti e azioni da compiere.
- Ricordarsi che lo scopo dell’usabilità è la riduzione degli gli sforzi cognitivi dell’utente.
In poche parole. L’utente non dovrebbe nemmeno accorgersi di quanta e quale tecnologia è sottostante un sito, per potersi così concentrare esclusivamente sul compito, senza disperdere le sue energie cognitive sull’utilizzo del mezzo.
Caratteristiche di un sito web usabile
Il tuo sito quindi deve essere concepito per offrire la migliore soluzione in base a 6 necessità fondamentali.
- Navigabilità. Percorsi chiari, delimitati, con indicazioni semplici su come muoversi, avanzare o tornare sui propri passi. (es. quando un utente è costretto a premere il pulsante indietro del suo browser, perché non trova un pulsante cliccabile, hai un problema di usabilità).
- Tempi di attesa. Devono essere ridotti. Massimo tre secondi, meglio se un solo secondo (ne parlo più avanti)
- Completezza dei contenuti. Chiarezza semplicità, leggibilità. E soprattutto utilità (ne parlo più avanti)
- Comprensibilità delle informazioni. Niente termini tecnici, oscuri, di difficile comprensione.
- Efficacia comunicativa. Esposizione delle informazioni in modo sintetico ma completo.
- Attrattiva grafica. Va bene la semplicità ma un design è sempre necessario. Uno che riesca ad esprimere e confermare i principi dell’usabilità è l’obiettivo a cui dovresti tendere.
5 errori comuni sull’usabilità del tuo sito web
Realizzare un sito totalmente usabile non è semplice e per farlo al meglio sono necessari, ancor prima di progettare il sito, specifici test con i tuoi utenti di riferimento. Ma anche senza progettazioni particolari e testi analitici, puoi utilizzare template grafici già fatti, o costruirti il tuo sito evitando almeno cinque errori che fanno in parecchi.
1 – Stile sopra l’usabilità
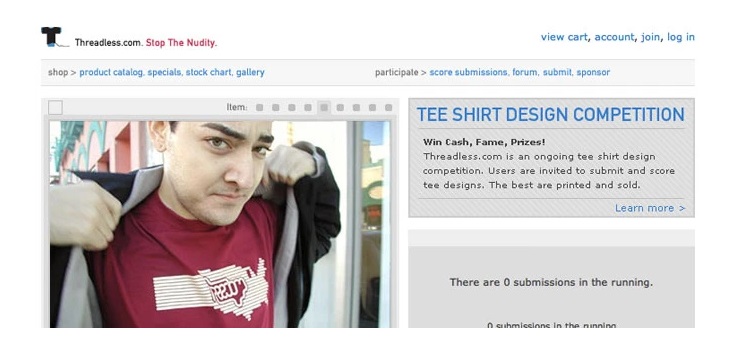
Di cosa parliamo: siti che sono tutti arzigogolati e pieni di effetti, orribili da navigare e sui quali trovare le informazioni è impossibile. I realizzatori vogliono copiare il sito di Apple o farne uno in stile Silicon Valley ma senza avere le capacità per farlo. Meglio fare una cosa semplice ma usabile!
Sito web semplice e usabile. Il fulcro è la chiarezza
Se all’arrivo dell’utente, lo distrai con mille proposte, la conseguenza più probabile è che riuscirai, appunto a distrarlo. Il che comporta delle conseguenze: avrà bisogno di più tempo per trovare ciò per cui è venuto. Potrebbe addirittura dimenticare il motivo per cui è lì, cosa che lo spingerà ad andarsene. E una volta andato via, è probabile che gli resterà addosso la sensazione dell’insoddisfazione che lo scoraggerà a ritornare.
Al contrario, se i visitatori arrivano al tuo sito con determinati obiettivi in mente, è tuo compito aiutarli a raggiungerli il più rapidamente possibile. I tuoi visitatori saranno contenti e avrai gettato le basi per un’esperienza positiva.
L’obiettivo che devi porti quindi è un design chiaro e fruibile che tenga conto:
- Semplicità: concentrati su ciò che è importante. Se non distrai i tuoi visitatori, saranno più propensi a fare ciò che vuoi che facciano.
- Familiarità: crea un ambiente familiare per i tuoi utenti in target dei quali conosci, o dovresti conoscere, attitudini, desideri, bisogni, aspettative. Di conseguenza offri loro un ambiente in cui si trovino a proprio agio, che dia loro la sensazione di essere capitati del posto giusto. Comincia a guardare i siti dei tuoi concorrenti con questi occhi e cerca la giusta ispirazione.
- Coerenza. Ovvero non essere “carino” in Home e confuso nelle altre pagine, ma crea una esperienza coerente in tutto il tuo sito web per mantenere a proprio agio gli utenti che devono sempre avere la sensazione di essere nel posto giusto.
- Guida: prendi per mano i tuoi visitatori e guidali tu nel tuo sito. Non costringerli ad esplorare, ma conducili nelle sezioni di loro interesse (sai quali sono, e se non lo sai, dovresti saperlo).
- Feedback diretto: il feedback è essenziale per qualsiasi interazione. I tuoi pulsanti, i tuoi moduli di contatto, devono sempre contenere una informazione di risposta nel momento in cui vengono utilizzati. “Grazie per aver inviato il modulo, ti contatteremo al più presto”. L’utente deve ricevere la conferma per ogni sua operazione compiuta sul tuo sito.
- Una buona architettura delle informazioni. Cosa vogliono i tuoi utenti? Cosa si aspettano di trovare in una scala dei loro desideri? Comprendi i modelli mentali dei tuoi visitatori e struttura il sito come loro si aspetterebbero di vederlo.
2 – Lentezza e pesantezza
Di cosa parliamo: siti pieni di immagini, animazioni e java script, che prendono tempo per caricarsi. E/o siti su server economici che rallentano il caricamento. Questo distrugge anche la SEO.
La velocità di un sito è condizione essenziale per l’usabilità. Siti troppo lenti da caricare, a causa di immagini non ottimizzate, animazioni superflue, script di codici automatizzati, annunci e pop up invasivi, penalizzano l’esperienza utente e causano perdite di accessi.
Per gli e-commerce, la velocità è essenziale: come avverte il sito Big Commerce che assiste negozi online in tutto il mondo:
È stato dimostrato che un ritardo di un secondo nel tempo di caricamento della pagina causa una perdita del 7% nella conversione e l’11% in meno di visualizzazioni di pagina. Per un negozio online che guadagna $ 50.000 al giorno, quel ritardo di un secondo si somma a più di $ 1 milione di vendite perse ogni anno.
La suite Google Search Console, “il diagnosticatore delle malattie web” di cui abbiamo parlato nella nostra guida all’uso, considera la velocità del sito una precondizione perché si possa parlare di sito affidabile e attendibile.
Secondo uno studio della Nielsen Norman Group la reattività di un sito è importante per due motivi:
- Limiti umani: l’utente non ama aspettare e durante l’attesa comincia a perdere interesse, e ciò comporta il “decadimento delle informazioni archiviate nella memoria a breve termine”.
- Aspirazioni umane. Ci piace sentirci padroni del nostro destino piuttosto che soggiogati ai capricci di un computer. Inoltre, quando le aziende ci fanno aspettare invece di fornire un servizio reattivo, ci appaiono arroganti o incompetenti.
In effetti, otteniamo risultati relativi alla velocità del sito Web quasi ogni volta che eseguiamo uno studio. Quando i siti risparmiano solo 0,1 secondi sul tempo di risposta, il risultato è un succoso aumento dei tassi di conversione.
Devi perciò assicurarti che il tuo sito abbia tempi di caricamento conformi agli standard attuali, ovvero tra uno e tre secondi
Come ottimizzare la velocità di caricamento del sito
I fattori chiave sono:
- Hosting
- Immagini e video
- Problemi Java Script
- Richieste HTTP multiple
- Memorizzazione nella cache
- Codice impuro
- File non compressi
La scelta dell’hosting
L’hosting è il computer nel quale risiede il tuo sito a cui si connettono gli utenti. Quando un utente naviga nel tuo sito è collegato all’hosting. Se quell’hosting è abbastanza veloce, anche il tuo sito lo sarà.
Questa è la teoria. La scelta dell’hosting tuttavia incrocia varie necessità derivanti dal progetto del sito stesso. Se è un blog, un e commerce, un sito aziendale, questo influisce sulla scelta dell’hosting.
Per restare al tema della velocità, quello che devi sapere è che più il tuo sito sarà lontano da dove si trovano gli utenti, maggiore sarà la lentezza con cui si caricherà. Quindi se sei in Italia, e i tuoi utenti sono italiani, almeno per la maggior parte, ti converrà prendere un hosting vicino agli utenti (residente in Italia o al massimo in Europa).
Inoltre la velocità dipende anche dal numero di utenti collegati. Se il tuo pubblico è ristretto, andrà bene anche un hosting classico, cioè condiviso con altri utenti. Già se hai un pubblico vasto, in migliaia di utenti al giorno, converrà un hosting esclusivo (una macchina solo per te) o addirittura un server virtuale (ne abbiamo parlato nella guida dedicata ad Amazon Lightsail).
In sostanza, riguardo alla velocità, privilegia questi elementi:
- Disco rigido veloce: rispetto a un disco rigido standard, un’unità a stato solido è in grado di caricare i file più velocemente, portando così a prestazioni più rapide.
- Risorse dedicate : questo è un fattore molto importante da considerare quando si seleziona un pacchetto di hosting in quanto può impedire agli altri siti di consumare le risorse del tuo sito come memoria e processore. Quindi, optare per un server dedicato o VPS piuttosto che selezionare un piano condiviso, può avere un grande impatto sulla velocità di caricamento.
- Più risorse: più memoria e potenza di elaborazione implicano che il tuo server può eseguire l’esecuzione delle richieste più rapidamente. Un server dedicato offrirà molte più risorse.
Immagini e video pesanti
Il caricamento di immagini grandi e di alta qualità aumenta le dimensioni della pagina web e richiede più larghezza di banda per il caricamento. Il formato dell’immagine è un’altra causa di lentezza come anche i formati immagine PNG e GIF.
Chiedi al tuo sviluppatore che le dimensioni dei file immagine non superino 1 MB, di utilizzare sempre il formato JPEG.
Problemi Java Script
I plug-in JavaScript e jQuery si usano per creare pagine web dinamiche e interattive, ma richiedono più tempo per il caricamento. È necessario controllarli regolarmente per trovare e sostituire quelli a esecuzione lenta. Inoltre è buona norma adottare il caricamento asincrono.
Richieste HTTP multiple
Quando un utente visita un sito Web, il browser invia più richieste HTTP per accedere al contenuto del sito. Tuttavia, se un sito Web ha immagini, CSS e JavaScript eccessivi, l’elaborazione di tali richieste richiede più tempo, riducendo la velocità di caricamento della pagina. Minimizza i file JavaScript e CSS per ridurre i tempi di caricamento e l’utilizzo della larghezza di banda sui siti web.
Memorizzazione nella cache
Un modo per accelerare la visualizzazione è utilizzare la memorizzazione nella cache. Aiuta a servire richieste ripetute sullo stesso contenuto, rendendo il processo di recupero dei dati più semplice e veloce. I team di sviluppo possono implementare diversi tipi di memorizzazione nella cache, come dati, output e memorizzazione nella cache distribuita per migliorare le prestazioni del sito web.
Codice impuro
Lo spazio vuoto eccessivo, le nuove righe vuote, i commenti non necessari e lo stile in linea rendono i fogli di stile del sito Web più grandi. Esistono strumenti dedicati per rimuovere questi elementi, ridurre le dimensioni del file o comprimere il codice per migliorare il tempo di caricamento del sito web. Questo processo è noto come minificazione. Inoltre, evita di creare più fogli di stile CSS: questo aiuta a garantire un minor numero di richieste HTTP, velocizzando il caricamento del sito web.
File non compressi
Immagini, CSS e JavaScript sono elementi necessari di un sito web. Non possono essere rimossi completamente; invece, puoi comprimere questi elementi utilizzando la compressione GZIP per trasferimenti di rete più veloci. La compressione GZIP è una pratica standard per ridurre la dimensione dei dati inviati al browser richiedente, per caricare il sito più velocemente.
3 – Sito web non ottimizzato per mobile
Secondo Statista, il sito web mondiale di statistiche, “Nel 2020, il numero di utenti unici di Internet mobile si è attestato a 4,28 miliardi. Oltre il 90% della popolazione Internet globale utilizza un dispositivo mobile per andare online. Si prevede che la proprietà dei dispositivi mobili e l’ utilizzo di Internet aumenteranno in futuro, poiché le tecnologie mobili stanno diventando più accessibili e disponibili che mai”.
Cosa significa questo lo sai già. Non avere oggi un sito ottimizzato per il traffico mobile equivale al suicidio digitale.
Questo perché in primo luogo, Google non classificherà il tuo sito nelle sue pagine di ricerca
Se stai progettando il tuo sito da zero, il consiglio è quello di “pensare in piccolo”. Poiché i telefoni non sono potenti quanto un browser desktop, dovrai assicurarti che il tuo sito sia ottimizzato per caricarsi rapidamente.
Al contrario, se ti appresti a rivedere il tuo sito per renderlo maggiormente efficace per una esperienza mobile, oltre a rivedere e magari sostituire il tuo template con uno mobile friendly, dovrai rivedere anche informazioni e contenuti.
Ottimizzazione da mobile: come iniziare
Un buon modo per iniziare è controllare il tuo sito collegandoti da mobile. Accedi al sito utilizzando il tuo smartphone o tablet e guarda come appare e se è facile da usare. In questo modo puoi avere un’idea dei tempi di caricamento, di come funziona il design su uno schermo più piccolo, se il contenuto è ancora leggibile e se la navigazione è facile.
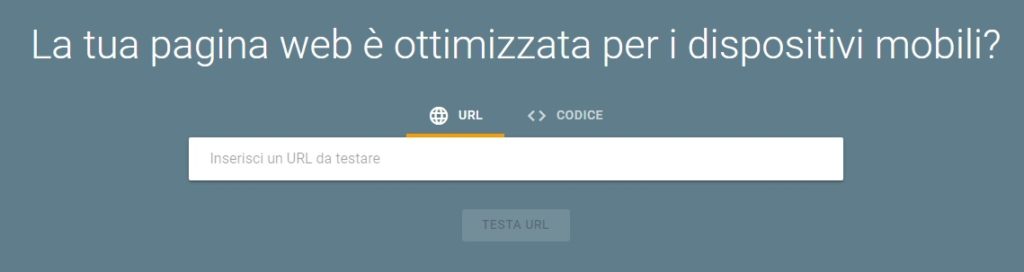
Dopo averlo fatto, puoi andare ancora più in profondità utilizzando uno strumento di test dedicato. Google ne ha creato uno che puoi utilizzare gratuitamente, che ti mostrerà se il tuo sito è all’altezza dei suoi standard per le pagine mobili.
Per testare il tuo sito, devi solo inserire il tuo URL e selezionare “Esegui test” . Il processo di solito si completa in pochi secondi, a quel punto vedrai i risultati.

Se il tuo sito è ottimizzato per i dispositivi mobili, vedrai un messaggio che ti informa, insieme a uno screenshot di come appare il tuo sito web su uno smartphone. D’altra parte, se il tuo sito non è ottimizzato, i risultati ti mostreranno quali elementi devono essere modificati.
Nota anche che se il tuo sito ottiene un risultato complessivamente positivo, potrebbe comunque avere difficoltà a caricare determinate risorse. In tal caso, vedrai una notifica di problemi di caricamento della pagina.
Scelta di un template responsive
Il termine responsive indica che un sito si modula efficacemente per lo schermo desktop che per quello mobile. Devi ovviamente sempre scegliere un template che sia responsive. Un sito dove puoi sceglierne migliaia è Theme Forest.
Abilita le pagine mobili accelerate (AMP)
Nell’ambito della missione di Google di rendere la navigazione mobile un’esperienza più fluida, dal 2015 lo standard per le pagine da mobile hanno il formato AMP, acronimo di Accelerated Mobile Pages.
Le pagine AMP sono versioni ottimizzate per dispositivi mobili delle pagine del tuo sito. La versione AMP verrà quindi offerta agli utenti che accedono al tuo sito utilizzando un dispositivo mobile.
Naturalmente, c’è molto di più in AMP, comprese le versioni appositamente create dei file HTML e JavaScript del tuo sito , ma fortunatamente non è necessario conoscere tutti i dettagli tecnici per trarre vantaggio da questa tecnologia. Se desideri creare le tue pagine AMP, un ottimo punto di partenza è il plug-in AMP per WordPress.
Crea un’app mobile
Potremmo chiamarla la “soluzione finale” per la visualizzazione da mobile. Creare un’app dedicata esclusivamente agli utenti da mobile. Non è passato molto tempo da quando le app mobili erano esclusive di grandi siti web e servizi. Tuttavia, il mercato è cambiato in modo significativo ed è ormai comune per quasi ogni tipo di azienda o organizzazione offrire un’app mobile oltre al sito standard e a quello responsive.
La creazione di un’app dedicata comporta molti vantaggi esclusivi che un semplice sito Web non può offrire. Ad esempio, ti consente di offrire abbonamenti e gestirli direttamente tramite la tua interfaccia. Puoi anche utilizzare le notifiche push per attirare l’attenzione degli utenti quando pubblichi contenuti o vuoi condividere alcune notizie.
Sebbene sia possibile codificare un’app mobile da zero (o assumere uno sviluppatore per farlo), una soluzione molto più semplice è utilizzare uno strumento che ti aiuti a trasformare il tuo sito in un’app. Una di queste soluzioni ottimizzata per gli utenti di WordPress è AppPresser.
4 – Creare troppe pagine senza gerarchia
Un sito web usabile ha bisogno di poche pagine ben progettate, non serve strafare. E se proprio se ne vogliono creare tante (ad esempio un blog con tanti contenuti), è necessario allora creare una chiara gerarchia dei contenuti.
Gli elementi per la una gerarchia chiara e funzionale sono:
- Menù
- Struttura e layout della pagina
- Gerarchia visiva
- Formattazione adeguata
- Testo leggibile
I menù
I menu sono il modo in cui un utente viene a conoscenza della gerarchia di un sito. I menu possono anche fornire scorciatoie a pagine a cui si accede di frequente che sono altrimenti sepolte in profondità all’interno di una mappa del sito. Creare dei menu usabili in modo che un sito possa essere navigato al meglio è uno degli aspetti più importanti dell’usabilità.
Struttura e layout della pagina
Mentre ogni sito Web ha informazioni specializzate per servire un pubblico particolare e unico, le pagine web tendono ad avere gli stessi tipi di elementi: intestazioni, piè di pagina, caselle di ricerca, loghi, informazioni sul copyright, informazioni di contatto, titoli di pagina.
I visitatori dei siti hanno imparato a cercare questi elementi in luoghi familiari, come il logo in alto a sinistra e il copyright in basso. Il tuo sito web sarà più usabile e facile da usare se metti questi elementi in posti standard. In caso contrario, gli utenti potrebbero confondersi e abbandonare il tuo sito perché è troppo difficile da usare.
Mantieni la gerarchia visiva
Affinché le pagine Web siano utilizzabili, il design visivo dovrebbe guidare l’occhio attraverso le parti più importanti della pagina. Gli utenti generalmente non leggono ogni parola sulla pagina. Piuttosto, scansionano la pagina alla ricerca di informazioni rilevanti per i loro obiettivi. Per cui sono necessari titoli, titoletti, grassetti, corsivi ecc.
Allo stesso modo, riserva colori più saturi e che attirano l’attenzione per le aree più importanti della pagina.
Progetta testo leggibile
Usa caratteri di dimensioni generose per il corpo del testo. La maggior parte dei browser ha una dimensione del carattere predefinita di 16 px e raramente c’è motivo di scendere al di sotto di questa dimensione.
5 – Scrivere un copy non orientato all’utente
Chi progetta un sito che sia pienamente usabile, dovrebbe porsi le seguenti domande. Questo contenuto in che modo è utile al cliente? Come lo aiuta? Come lo informa? Risolve il suo bisogno per il quale è approdato qui? Conosco la soluzione? Gliela sto porgendo in modo chiaro ed esaustivo?
Scrivere in modo orientato all’utente significa prima di tutto mettersi nei suoi panni e cercare sempre di dargli quello che sta cercando. Del resto se noi siamo sul web è perché vogliamo che lui arrivi da noi, in qualche modo è lui che ci paga lo stipendio. Quindi niente prosopopea, testi aziendali autoreferenziali (noi siamo la migliore soluzione”), ma tanta umiltà e concentrazione esclusivamente rivolta alla risoluzione del bisogno dell’utente.
Di conseguenza i testi devono essere
- Interessanti
- Utili
- Fornire soluzioni
- Offrire spunti per interazioni, commenti, feedback
- Corretti (sembra ovvio, ma le sgrammaticature e i refusi abbondano anche nelle pagine dei siti più rinomati).
- Aggiornati. Non c’è niente di più irritante di una pagina con informazioni obsolete.
- Chiari: fai uno sforzo e cerca di essere comprensibile, con frasi brevi, chiare e distanziate tra loro. Vai a capo spesso e niente muri di testo.
- Formattati. Usa titoli, titoletti, per aumentare la comprensione (e aiutare la SEO).
Scrittura e reputazione
Un sito con informazioni chiare, ben organizzate e altamente comprensibili, conferisce al sito stesso un’immagine di competenza e organizzazione e ben predispone l’utente che ha la sensazione di essere capitato in un luogo dove chi parla sa di cosa parla.
Da questo punto di vista è essenziale per la strategia, preparare con la massima cura tutti i testi ma specialmente due pagine più di tutte: la pagina Home e la pagina Chi siamo, nelle quali è necessario dare una dimostrazione lampante di chiarezza e utilità delle informazioni.
Home page
La Home page è la vetrina principale del sito, la porta di ingresso che conduce al tuo mondo, se gli utenti lo navigheranno o meno dipende esclusivamente da come avrai realizzato la Home.
Hai circa trenta secondi di tempo, anche meno, per convincere l’utente che è nel posto giusto. Lui sta guardando in giro per vedere se trova quello che cerca. Se resterà e magari accetterà quel biglietto verso l’interno del tuo sito dipende solo da te.
Proposta di valore
La tua home deve trasmettere con immediatezza, la tua proposta di valore. Comunicare cioè le seguenti tre cose:
- I prodotti o i servizi che vendi
- A chi li vendi
- Perché sceglierti (i vantaggi rispetto ai tuoi concorrenti).
La pagina Chi siamo
Anche questa è una pagina strategica. Di solito se la Home ha convinto, l’utente puà magari avere ancora qualche perplessità, desidera assicurarsi che è nel posto giusto, con l’impresa giusta e dà quindi una occhiata alla pagina Chi siamo. Ed è qui che ti giochi un’altra grande chance.
Molto spesso in questa che è una pagina fondamentale lo stile e il linguaggio sono deludenti. Il testo è una mera autocelebrazione, scritta più per gli azionisti dell’impresa che per il cliente. A volte è scopiazzata da quelle dei concorrenti, e non di rado contiene parole vuote come “professionalità, competenza, qualità” e altri termini privi di significato concreto.
Quello che manca totalmente e che invece dovrebbe esserci, è il racconto dell’impresa che offre soluzioni ai bisogni, come è nata e come si è sviluppata attorno a questo principio. Con un linguaggio semplice ma non privo di connotati emozionali, l’azienda deve raccontare i suoi valori di riferimento e la sua mission aziendale inserendo informazioni chiare e possibilmente verificabili, con dei link che rimandano a contenuti ulteriori per chi volesse approfondire.
Se l’azienda è apprezzata dai clienti, dimostralo con dei link alle recensioni. Se sei a favore della sostenibilità ambientale, inserisci dati e informazioni che lo dimostrano. Se il tuo personale è altamente specializzato, scrivi quali certificazioni ha ricevuto e così via.
Scrivi come se parlassi ad una persona reale che hai adesso di fronte.
Bonus: creare delle CTA dedicate all’utente
L’obiettivo di un sito è di avvicinare a un’azione, come richiedere informazioni, telefonare, prenotare un’appuntamento, fare option a un lead magnet, leggere di più, eccetera. Ogni pagina dovrebbe avere qualche tipo di CTA e rendere chiaro al visitatore qual è la prossima azione desiderata.
La Call To Action (chiamata all’azione) è un termine di marketing che si riferisce al passaggio successivo che un marketer vuole che il suo pubblico o lettore faccia. La CTA può avere un collegamento diretto con le vendite, ad esempio, istruire l’utente a fare clic sul pulsante di acquisto per completare una vendita. Oppure può semplicemente spingere il pubblico a diventare un consumatore dei beni o dei servizi di quell’azienda.
Puoi utilizzare la CTA per suggerire all’utente di iscriversi a una newsletter che contiene aggiornamenti sui prodotti, o per invitarlo a inviare un modulo di contatto per rilasciarti i suoi dati per ricevere successive offerte.
Puoi creare CTA di diverse intensità: in forma soft “Leggi di più” o “scopri il servizio”. Oppure in forma hard: “Prenota ora”, “Compralo adesso”.
Quale che sia lo scopo, le CTA sono indispensabili per un sito pienamente usabile, allo scopo per guidare l’utente all’azione che vuoi che compia. E il loro utilizzo intelligente, può aumentare di molto le conversioni.
Utilizza le CTA per testare i tuoi clienti
Per scoprire quali CTA funzionano di pià nel tuo caso, puoi utilizzarle per dei test A/B. Le parole infatti suscitano reazioni diverse. Le persone che evitano il termine “prova gratuita” a volte reagiscono in modo diverso a “prova” o “accedi ora”. In particolare nel marketing digitale, è possibile eseguire test quasi in tempo reale, modificando la CTA man mano che arrivano i dati sulle percentuali di clic.
Una CTA può essere il culmine di una pubblicità o semplicemente una fase del processo di vendita. I funnel di vendita in cui i lead vengono raccolti, coltivati e convertiti avranno più CTA.
Ad esempio, il processo può iniziare con un invito all’azione per il potenziale cliente per provare un abbonamento di prova e quindi continuare con diversi inviti all’azione intermedi per incoraggiare un avanzamento nel processo. Successivamente, potrebbe esserci un CTA aggiuntivo inviato entro un certo periodo dopo l'”ultimo” CTA con uno sconto o altro allettamento per il potenziale cliente.
Ogni azione CTA può essere formulata in modo diverso in base sia all’ultimo CTA ignorato dal potenziale cliente, sia in base al feedback di tutti i potenziali clienti dai test A/B.
Usabilità del sito web in conclusione
L’usabilità di un sito è condizione necessaria per offrire validamente un servizio o vendere un prodotto. Si tratta di vita o di morte e non di pignoleria o vezzo fine a se stesso. Un sito web usabile è uno strumento che facilita la vita all’utente e contribuisce di molto ai tuoi profitti o alla tua reputazione. Assicurati periodicamente che il tuo sito sia e resti usabile e tutte le tue azioni saranno premiate da visite e vendite.



10 bias di marketing comportamentale che fanno aumentare le vendite - Active Powered
17/01/2022 @ 08:00
[…] per questo motivo, ad esempio, che devi realizzare siti web facili da usare, con layout semplici, percorsi agevoli e scelte quanto più possibili facili da compiere, con testi […]