Come ho creato il nuovo sito di Active Powered, dalla A alla Z
Un’azienda digitale che vuole crescere, deve essere sostenuta da un’infrastruttura solida. Se non usi nel modo giusto le migliori tecnologie, qualsiasi crescita non è né ottimizzata, né sostenibile.
Oggi, ti parlerò di come abbiamo completamente rivoluzionato il sito web di Active Powered, per creare le fondamenta per la nostra crescita digitale nei prossimi anni.
Se hai un’attività con una presenza online, questo articolo sarà uno spunto per capire come migliorare il tuo sito web, quali considerazioni devi fare prima di iniziare a lavorare, e quali tecnologie ti possono essere utili per ottenere il massimo risultato con il minimo sforzo.
Active Powered è nato come rivenditore di ActiveCampaign. Per i primi anni, siamo riusciti a crescere con un sito web basilare: un template che ho acquistato per forse 30€ su Themeforest, poi modificato e implementato dal designer della DEA Marketing per 2-300€.
Detto fatto, il sito web era pronto nel giro di pochi giorni. Bello da vedere, veloce, funzionale.
Per più di 3 anni, le modifiche al sito sono state marginali: un ritocco qui, un ritocco lì, un paio di pagine aggiunte quando ce n’era la necessità.
Ma col tempo, è iniziato a starmi stretto…
I problemi del vecchio sito web
Il vecchio sito web aveva dei problemi che ho provato a ignorare per tanto, troppo tempo. Ma a un certo punto, sono diventati troppi e troppo grandi.
1 – Molto difficile migliorare il template
Io di HTML e CSS qualcosa ci capisco, ma giusto le basi. Non sono un designer, e non lo sarò mai. Il mio senso estetico è pari a zero, come sanno tutti quelli che mi conoscono.
Per questo, è una pessima idea lasciarmi libero di modificare il template di un sito web. Farei solo disastri.
Visto che il vecchio sito non si basava su nessun framework (come Wordress), qualsiasi modifica del template doveva essere affidata a un designer professionista. E un designer non è economico, se ha anni di esperienza alla spalle.
Non solo, ma ogni minima modifica avrebbe richiesto giorni se non settimane per essere implementata. Visto che Active Powered sta crescendo rapidamente, in un settore che si evolve alla velocità della luce, abbiamo la necessità di implementare qualsiasi modifica senza ritardi.
2 – Molto difficile aggiungere pagine
Questo è uno dei problemi maggiori: aggiungere pagine con il vecchio sistema era difficile e lungo.
Bisognava copiare la pagina HTML, modificare il codice, e caricarla. Poi andare manualmente a modificare il menù o il footer per aggiungere il nuovo link.
Farlo per una pagina sola prende qualche minuto in più, ma farlo per decine di pagine è una perdita di tempo allucinante.
Questo è diventato un problema enorme quando ci siamo espansi fuori dal semplice ActiveCampaign: abbiamo dovuto creare pagine anche per Zoom, Zendesk e Camtasia. Ognuna di queste sezioni era praticamente un sito web a parte.
Sarebbe stato da pazzi fare tutto a mano.
3 – Il codice era un caos incomprensibile
Siamo dovuti passare attraverso quattro programmatori prima di trovarne uno competente.
Ogni programmatore ha aggiunto qualcosa al codice, modificandolo per adattarsi al suo stile e workflow.
Aggiungendo il fatto che da un template di 30€ non puoi aspettarti tutta questa ottimizzazione, era venuto fuori un codice sorgente da far venire il magone anche a me.
Era venuto il momento di dare un bel colpo di spugna a tutto, e ripartire da zero.
4 – Codice ridondante
Codice ridondante significa che lo stesso codice viene usato in più parti del sito.
Prendi ad esempio il logo. Codice ridondante significa che l’immagine viene copiata e incollata all’interno di tutte le pagine.
Questo significa che se volessi andare a cambare il logo, dovrei modificare manualmente ogni singola pagina del sito web.
Alcuni parti del vecchio sito erano ridondanti, quindi era un incubo fare qualsiasi minima modifica. E infatti, per anni non ne ho fatte.
Per un po’, mi sono adattato a questi problemi e ho lasciato il sito così com’era. Ma Active Powered continuava ad evolversi, e il sito web no. Siamo arrivato al punto che il vecchio sito era una palla al piede, che ci impediva di crescere e migliorare alla velocità che avremmo desiderato.
Quindi è arrivata la decisione: addio al vecchio sito web. Si riparte da zero.
In questo articolo, ti voglio parlare di tutti i processi e tutte le tecnologie che mi hanno dato la possibilità di creare il sito web che puoi vedere ora.
Inizierò a parlare della parte tecnica, quindi dei software che ho usato per creare il nuovo sito. Poi parlerò dei processi che ho usato.
Gli strumenti che ho usato per il nuovo sito di Active Powered
Script: Google Docs

Prima di iniziare a lavorare su qualsiasi sito web, mi piacere avere pronto lo script, ossia tutto il copywriting. Quindi, partiamo dall’editor di testo: Google Docs.
Microsoft Office non l’ho nemmeno installato sul mio PC, e non uso il buon vecchio LibreOffice da non so quanti anni.
Anche se Docs non ha nemmeno lontanamente la stessa potenza e suite di funzionalità di Office, e sono il primo ad ammetterla, questa flessibilità a me non serve. Mi serve un editor di testo semplice, veloce, con tutte le funzionalità principali a portata di mano.
E in questo, Google Docs non si batte.
È cloud, quindi non devo installare niente sul PC. Questo è fantastico per quando viaggio, e voglio avere tutti i miei documenti sotto mano.
È snello e veloce, quindi posso aprirlo e iniziare a scrivere in pochi secondi direttamente dal browser. Per me, questo è molto più importante di un editor pieno di funzionalità che non userò mai.
Ma quello che più mi piace di Docs, sono le possibilità di collaborazione. In cinque secondi posso condividere ogni documento con tutto il team di Active Powered o una persona singola.
I collaboratori possono commentare, suggerire modifiche o modificare direttamente il file in tempo reale.
Secondo me, comunicare in azienda è fondamentale. Quindi qualsiasi funzione che faciliti la comunicazione è ben accetta.
Una volta creato il copy dell’intero sito, è venuto il momento di crearlo, questo sito.
Server: Amazon Lightsail
Fino a non molto tempo fa, usavo il buon Siteground per i miei siti web. È un servizio che consigli ancora per chi non ha competenze tecniche, vuole un hosting solido che funzioni sempre, e non vuole stare a perdere tempo dietro a infinite configurazioni.
Quello che rende Siteground eccellente è il suo supporto clienti: veloce, competente, e via chat.
Mi hanno sempre aiutato a risolvere qualsiasi problema sul sito web, anche se non era di loro competenza. È forse il miglior supporto che abbia mai visto (insieme al nostro).
Per questo sto continuando a consigliarlo.
Ma Siteground ha anche dei limiti.
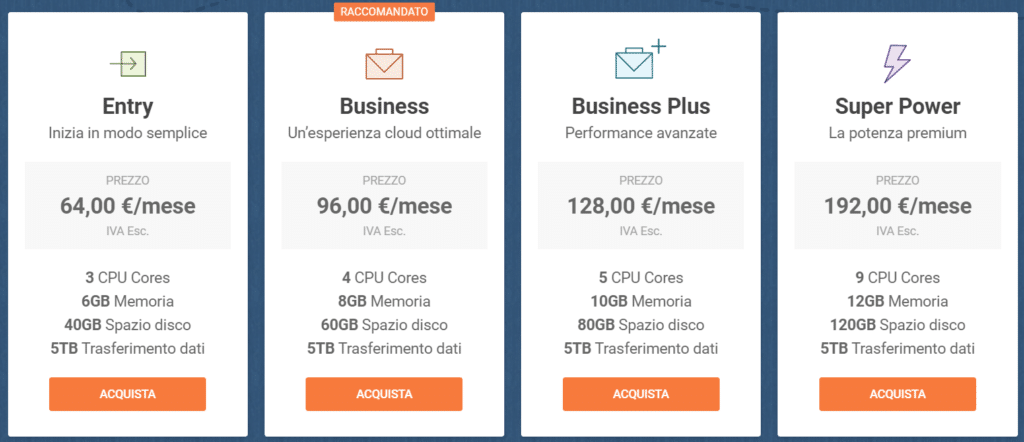
A livello di infrastruttura, è abbastanza mediocre con dei prezzi elevati:

Anche il loro cloud hosting, l’equivalente di un VPS, è in realtà condiviso (come ci è stato confermato dal loro supporto).
Questo non è un problema per un sito, anche aziendale, che fa poco traffico ed è solo un supporto all’attività principale. Va anche bene ad attività appena avviate che non hanno un amministratore di sistema.
Ma Active Powered è un’azienda digitale, quindi ci serviva di più.
La soluzione: un server non gestito
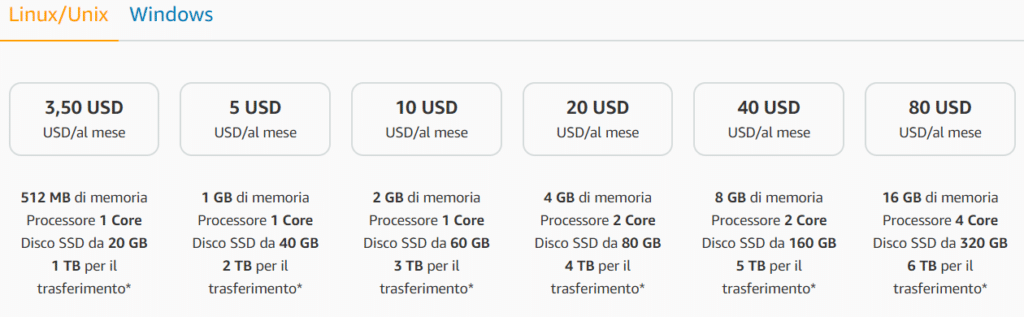
Per questo siamo passati a un server non gestito. nello specifico, siamo passati ad Amazon Lightsail.
Lightsail si basa su EC2, che è di gran lunga l’infrastruttura di server più grande e importante di tutto il mondo.
Ho scelto Lightsail rispetto ad altri servizi concorrenti di server non gestiti per diversi motivi:
- Infrastruttura scalabile all’infinito (passando ad EC2 con un click).
- Tanta ridondanza.
- Server vicini.
- Integrazione con altri servizi AWS che già usiamo.
Non gestito significa che non esiste nessun tipo di supporto: il tuo server viene attivato con il sistema operativo che scegli, e da lì in poi sono affari tuoi. Non ti viene nemmeno dato un pannello di controllo, devi installarlo tu via shell.
Questa è la principale differenza rispetto a Siteground. Ed è la ragione per la quale Siteground costa di più: nell’abbonamento è incluso il costo del supporto.
Per chi non sa nemmeno cosa sia una shell, questa non è una soluzione che consiglio. Un server non gestito va configurato da zero, e qualsiasi problema risolto in autonomia. Vanno impostati pannelli di controllo, IP, firewall, backup, e tutto il resto.
Un’azienda che non ha internamente le competenze per gestire un VPS del genere, dovrebbe restare su Siteground.
I vantaggi di un server non gestito
Prezzo
Ma visto che noi queste risorse le abbiamo, i vantaggi sono indiscutibili. A partire dal prezzo:

Lightsail è molto più economico di Siteground, perché questo è il prezzo del solo server: niente assistenza, niente pannello di controllo semplice da gestire, niente script proprietari, niente backup automatico.
Gestire e comprare tutte queste cose a parte costa molto meno, ma bisogna saperlo fare.
Flessibilità
La flessibilità è un altro grande vantaggio di un server non gestito. Puoi installare il pannello di controllo che vuoi senza limitazioni (io ho scelto Plesk), configurare il sistema operativo come preferisci, eccetera.
E non hai nessun limite arbitrario di siti web, caselle email, database, indirizzi IP o quant’altro.
Questo torna utile al nostro programmatore, che non ha nessun limite nello scrivere il codice che ci serve per gestire Active Powered.
Velocità
Essendo un VPS dedicato, la connessione tende ad essere più veloce e costante di quella di un condiviso, dove le risorse possono essere prese da un altro sito web sullo stesso server.
CMS: WordPress
Quando ho creato la prima versione del sito, non ho usato WordPress per due motivi:
- WordPress è più lento;
- WordPress non è flessibile come un sito scritto da zero.
Per il problema della lentezza, basta un attimo di ottimizzazione per arrivare a un sito più che accettabile (vedi sezione sui plugin).
Mentre per la flessibilità, è vero che un sito scritto e gestito da un programmatore è più flessibile. Ma è molto più costoso e lento da creare e aggiornare.
Con Active Powered, mi sono reso conto che abbiamo bisogno di poter aggiungere e modificare pagine al volo. Quindi la semplicità è molto più importante della flessibilità.
Non scegliere WordPress all’inizio è stato un errore, al quale ho poi rimediato.
Senza contare che in questo modo, possiamo avere sito e blog coordinati: stesso header e footer, stesso font, stesso layout della pagina in generale. Il tutto senza dover alzare un dito.
Tema WordPress: Themify Corporate
Storicamente, io ho sempre usato Genesis Framework per i miei temi. È flessibile, veloce, e bello da vedere.
Ma la mia impressione è che, negli anni, siano rimasti un po’ indietro. Quindi per questo nuovo sito di Active Powered, ho deciso di non usare Genesis per la prima volta in 7 anni.
Dopo una breve ricerca, ho optato per Themify Corporate.
È economico (molto più di Genesis), nell’abbonamento sono compresi decine di temi e plugin, ed è leggero e veloce. Il tutto condito da un layout efficace e altamente personalizzabile.
Plugin per WordPress: quali usiamo
Ci sono tante scuole di pensiero per quanto riguarda i plugin di WordPress. Ce ne sono un sacco, e non esiste un elenco definitivo: dipende da quello che vuoi fare.
La mia idea è che meno plugin si usano, meglio è. Rallentano il sito, e creano possibili conflitti e incompatibilità.
Quindi ecco una lista di plugin aggiornata di quello che ho scelto di usare per Active Powered.
Antispam Bee
Un’alternativa completamente gratuita al più famoso Akismet, che è a pagamento per le aziende. Funziona bene ed è semplice da usare, null’altro da aggiungere.
WP Rocket
Per velocizzare WordPress, ho scelto WP Rocket: già lo uso per altre mie attività, ed è eccezionale.
Ha un sacco di funzioni, ed è semplice da usare. In più si integra con Cloudfront, il CDN che usiamo per rendere il sito ancora più veloce.
Yoast SEO
Yoast è di gran lunga il più famoso plugin per gestire la SEO di WordPress, e non vedo il motivo di usare altro: pieno di funzioni, buon prezzo, semplice e intuitivo da usare.
Noi abbiamo la versione premium, più che altro per il redirect automatico e link interni suggeriti.
Gravity Forms
Per creare moduli, sono sempre stato un grande fan di Gravity Forms. Oltre ai normali form si può integrare con Zapier, Stripe per i pagamenti, si possono creare campi dinamici e precompilati, e un sacco di altre cose.
Ho comprato una licenza illimitata anni fa, e lo uso per tutti i miei siti web su WordPress. È il plugin che usano molti dei moduli su questo sito, fra cui quello della prova gratuita di ActiveCampaign. Questo è un testamento alla sua flessibilità.
Updraft Plus
Questo è il plugin che usiamo per gestire i backup esterni del sito web: è sempre buona norma tenere almeno un backup con un provider diverso da quello che si usa per l’hosting.
Updraft Plus è un plugin per WordPress che gestisce i backup in autonomia: è completo ed economico.
Il backup per il momento lo teniamo su Google Drive, visto che il sito è abbastanza piccolo da poter essere messo su Drive senza costi aggiuntivi. Ma per il futuro, il piano è di passare a Backblaze.
Landing page: Elementor
Dire che Elementor è solo per le landing page è limitante, così come dire che è un semplice plugin per WordPress. Infatti, è nella sua sezione a parte.
Tutte le pagine sul sito di Active Powered, ad esclusione del blog, sono state create interamente con Elementor.
Per un sacco di anni, ho usato il caro vecchio Optimizepress 2. Anzi, ci sono rimasto stoicamente attaccato ben più del dovuto. Poi il nostro Alessandro mi ha fatto scoprire Elementor, e ho visto la luce.
Non ho provati altri builder per WordPress all’infuori di questi due, ma la differenza è abissale. E non c’è nulla in Elementor che mi faccia venir voglia di provare altri concorrenti.
Creare pagine è velocissimo, è pieno di opzioni, template, e il risultato finale non è affatto male. Visto il prezzo, nullo rispetto ad altri software concorrenti, ha secondo me poco senso pensare ad altri programmi.
Per chiarezza, ho anche un abbonamento a Landingi, che ogni tanto uso. Rispetto ad Elementor è più flessibile e un filo più veloce, visto che non fa parte di WordPress.
Ma questa flessibilità viene ad un prezzo, visto che è più lento e laborioso creare una pagina. Visto che per me la possibilità di creare pagine al volo è molto importante, Elementor vince su Landingi.
Altro enorme vantaggio, è che con Elementor si possono creare interi siti web, invece che solo singole landing page. Per questo il termine “landing page builder” è troppo restrittivo: è un vero e proprio site builder a un prezzo più che accessibile.
Il mio processo per creare il nuovo sito Active Powered
Ora che ci siamo tolti di mezzo la tecnologia, parliamo di un aspetto che è ugualmente importante: il processo. Ossia tutti i passi che ho fatto per arrivare al risultato finale che vedi qui.
Passo 1: ricerca di mercato
Qualsiasi prodotto, servizio, azienda, pagina, sito web o azione di marketing creata senza una ricerca di mercato è un tirare a caso. L’intuizione può essere un primo passo, ma senza una ricerca di mercato che validi questa intuizione, è come tirare una monetina.
Questa prima ricerca mi serve a capire le basi di quali prodotti voglio offrire. Un buon punto di partenza è trovare dei concorrenti che hanno già avuto successo con quello che voglio fare io.
In questo caso, il primo passo è stato cercare altri rivenditori dei software che offriamo noi, e altre aziende VAR.
Un altro importante passo è stato parlare con i nostri agenti del supporto clienti (Matteo, Riccardo e Alessandro), per sapere cosa vogliono i nostri clienti. Ho poi fatto un veloce sondaggio con Hotjar per i nostri clienti, per capire in che categoria fossero i nostri clienti attuali.
Se già si hanno dei clienti, non ha senso partire da zero con la ricerca di mercato!
Questa prima ricerca di mercato è stata solo preliminare: per esperienza già sapevo che avrei dovuto fare molta più ricerca nel terzo passo (lo script). Quindi ho solo delineato i prodotti che avevo intenzione di creare, e sono passato al passo successivo.
Passo 2: mappa mentale
Prima di iniziare a creare il sito vero e proprio, mi piace fare un outline, o una mappa mentale, dei punti più importanti.
Anche se io lavoro al computer tutto il giorno, questo è uno dei pochissimi processi che ancora mi piace fare a mano, con fogli di carta.
Già so che la maggior parte di quello che scrivo su questi foglio verrà scartato nel giro di qualche settimana. E infatti, più della metà delle idee iniziali per il sito di Active Powered sono state scartate. Ma non è questo il punto.
La mappa mentale la uso per costringermi a pensare più in dettaglio, a mettere le informazioni che ho raccolto con la ricerca di mercato con un ordine logico.
Questo mi aiuta per il passo successivo, quando mi metto a scrivere i contenuti delle varie pagine. Ho un punto di partenza, il che mi aiuta a scrivere i primi paragrafi senza bloccarmi.
Se vuoi usare anche tu questo sistema, ricorda una cosa importante: la mappa mentale è un punto di partenza, non un punto di arrivo.
Passo 3: lo script
Come ho detto all’inizio dell’articolo, mi piace creare uno script testuale del sito web prima di mettermi a crearlo su WordPress. Io sono molto più bravo con le parole che con i grafici, quindi mi trovo bene così.
Per altre persone potrebbe essere diverso. Conosco colleghi che creano prima di tutto logo e template, poi passano ai testi.
Iniziare da un documento di testo mi aiuta a concentrarmi unicamente sui contenuti, che sono la cosa più importante di qualsiasi sito web: una bella grafica aiuta, ma è quello che dice la pagina che porta a una conversione. Non a caso tutti i miei siti web hanno un design minimale: voglio portare l’attenzione sui contenuti.
Il processo è semplice: prendo gli appunti e la visione generale che ho creato nel passo 1, e li espando in un documento di qualche decina di pagine. Mentre scrivo mi vengono sempre in mente nuove idee e spunti, quindi abbandono regolarmente la bozza per fare nuove ricerche di mercato, trovare un’informazione che mi manca, o modificare un punto scritto precedentemente.
Questo è il processo secondo me più importante, perché è scrivendo che mi vengono nuove idee.
Ad esempio, la pagina per la gestione account di ActiveCampaign ha attraversato diverse interazioni prima di arrivare alla forma che vedi ora.
Da quando l’ho scritta a quando ho pubblicato il nuovo sito, l’ho rifatta da zero credo tre volte. Man mano che scrivevo nuove pagine del sito, mi venivano spunti per modificarla e cambiare l’offerta.
Superare il “blocco”
Questo è quello che consiglio alle persone che hanno il “blocco dello scrittore”: iniziare a scrivere.
Certo, un po’ di ricerca di mercato è fondamentale per avere almeno le basi di cosa scrivere. Ma la maggior parte della ricerca di mercato, io, la faccio mentre sto scrivendo il testo. Non mi importa se devo andare a riscrivere alcune pagine, il risultato finale è migliore.
Le migliori idee vengono scrivendo. Perché è quando devi mettere nero su bianco la tua offerta, che ti accorgi di come può essere migliorata. Finché è solo nella tua testa, nemmeno tu hai bene idea di come funzionerà. Almeno per me è così.
Passo 4: prima revisione
Una volta finito lo script, ho chiesto un primo feedback al resto dello staff di Active Powered. Magari non per tutto il documento, ma per alcune sezioni sulle quali ho dei dubbi o che non sono al 100% di mia competenza.
A proposito, per collaborare fra di noi usiamo, oltre il già citato Docs, anche Google Chat: è la risposta di Google a Slack. È molto più scarno di funzionalità, ma almeno si integra bene con tutti i servizi Google che già usiamo in azienda.
In base anche ai feedback dello staff, torno indietro e mi rileggo tutto il documento.
Mentre scrivo lo script, mi vengono un sacco di nuove idee e di pagine da aggiungere. Alcune idee vengono inserite, altre tolte, altre modificate. Quindi è normale che parte dello script sia almeno in parte da rivedere: cancello le parti che non sono più in linea con la direzione che voglio prendere, e ne aggiungo altre.
Solo a questo punto creo la home page: nel sito di Active Powered, è l’ultima pagina che ho scritto e creato.
La ragione è che una home page deve riassumere i punti principali dell’intero sito: i prodotti, i servizi, i punti di forza. Ma se non so ancora quali siano (e quando inizio a scrivere lo script non lo so mai), non ha senso scrivere una pagina che di sicuro dovrà essere riscritta da zero nel giro di qualche settimana.
Passo 5: creare il sito
A questo punto ho uno script per Active Powered, e una buona idea di come sarà il contenuto. È il momento di creare il sito web vero e proprio.
Quindi ho aperto Elementor, e ho iniziato ad esplorarlo. Non avevo mai usato granché Elementor prima di creare questo nuovo sito, ma ci ho messo poco a capire dove fossero tutte le funzioni importanti.
Visto che non sono un designer, prendo sempre spunto dal layout di qualche altro sito web. In questo caso la scelta è stata semplice, e ho preso spunto dal sito di ActiveCampaign. Con ovviamente influenze anche da altri siti che mi sono piaciuti.
Ultimamente la mia vita da designer è più semplice, visto che quasi tutti i siti web di SaaS tecnologiche hanno un layout molto simile fra loro. Quindi non serve grande creatività per fare un sito decente, solo rispettare alcune linee guida basilari e non fare castronerie.
Passo 6: programmatore
Per quanto mi sarebbe piaciuto poter creare il sito interamente da me, per alcune funzionalità ho dovuto chiedere a un programmatore. Nello specifico per tre cose:
- Modulo per registrare un account di prova gratuito.
- Carrello per acquistare un nuovo account.
- Area clienti per gestire il proprio account ActiveCampaign.
Tutte queste tre funzioni riguardano ActiveCampaign, visto che gli altri software li rivendiamo con un commerciale. Ma la maggior parte dei nostri clienti usano ActiveCampaign, quindi volevo garantire loro un’esperienza eccellente. Senza contare che automatizzare queste funzioni sgrava tantissimo il lavoro del supporto clienti, e dà loro la possibilità di risolvere i problemi sui vari account molto più rapidamente.
Passo 7: Ultima revisione e pubblicazione
A questo punto, il contenuto è tutto pronto: basta dare un ultima controllata e pubblicare.
Quest’ultima revisione per il nostro sito è andata a sistemare due cose principalmente:
- I bottoni e link fra pagine.
- Alcune migliore nel copywriting.
Il copywriting è un’arte che prende del tempo, e richiede concentrazione assoluta. È impossibile scrivere un copy eccezionale mentre stai pensando ai contenuti. Puoi scrivere un copy decente, ma non eccezionale.
L’unico metodo per eccellere nel copywriting è scrivere tutti i contenuti, poi riprenderli con calma e concentrarsi solo sulla forma. Ho fatto questo passaggio direttamente sulla pagina web completata, con layout e tutto, per vedere al volo come rendesse all’occhio la modifica.
Dopotutto, una persona vede la grafica del sito prima di leggere i contenuti.
In questa fase ho mandato anche un link al sito semi-completo al resto dello staff, che mi ha dato consigli su come migliorarlo. Il mio socio Roberto è molto meglio di me con il design, e mi ha dato consigli di usabilità basilari che io però no avevo nemmeno considerato.
A questo punto, è il momento di pubblicare! Visto che questo nuovo sito è su un server diverso dal sito vecchio, mi è bastato reindirizzare i DNS al nuovo server per mettere online il sito fatto e finito.
Passo bonus: continuare a migliorare
Quando ho pubblicato il nuovo sito, già sapevo che non era perfetto. Tutt’altro.
È anni luce meglio di quello che avevamo prima, e per questo ho comunque deciso di pubblicarlo. Ma il lavoro non è finito: Active Powered continua a crescere e migliorare, e questo nuovo sito può crescere con noi.
Ma quanto meno, ora abbiamo una piattaforma solida. Se voglio aggiungere una pagina, lo posso fare in pochi minuti con Elementor. Se voglio cambiare una voce nel menù, non devo andare a modificare l’HTML della pagina con la paura di mandare l’intero sito offline.
Cosa ne pensi di questo mio processo? Ne hai uno anche tu? Se sì, come differisce dal mio? Fammelo sapere nei commenti!



23/11/2020 @ 14:46
Grazie, articolo straordinariamente esaustivo, scritto con la testa e con il cuore. Complimenti
23/11/2020 @ 17:23
Grazie Ivano. 🙂
Come fatturare i primi 10.000 euro con l’email marketing/ 2 - Active Powered
19/02/2024 @ 16:24
[…] Elementor ne abbiamo parlato in dettaglio qui. I template wordpress offrono diverse soluzioni anche per la vendita, ma Elementor ti dà la […]